本文最后修改于2025 17th January at 12:47 pm
The Sakura theme is undoubtedly excellent, and it's a popular choice among many anime fans. My blog has been using it continuously, and I have been making ongoing modifications. I am also very concerned about the speed of my website. From being extremely slow initially to gradually becoming faster, I have been constantly learning related knowledge, from knowing nothing at first to now gradually understanding. However, there is still a long way to go. I will record some of my methods for optimizing blog speed in this post (so I don't forget).
My blog's server is a 3M bandwidth server in mainland China. I wonder how fast it is for everyone to access my blog? If any friends see this post, please leave a comment and let me know about your experience. Thank you!
Smooth Scrolling
I used the lenis: How smooth scroll should be (github.com) library.
You can introduce the following code in the header or footer file. For more parameters, please refer to the official documentation.
const lenis = new Lenis()
lenis.on('scroll', (e) => {
console.log(e)
})
function raf(time) {
lenis.raf(time)
requestAnimationFrame(raf)
}
requestAnimationFrame(raf)Dark Mode Spread Animation
Modify the file 
Line 363: Modify mobile_dark_light as follows
function mobile_dark_light(e) {
var x = event.changedTouches ? event.changedTouches [0].clientX : (event.clientX || event.pageX);
var y = event.changedTouches ? event.changedTouches [0].clientY : (event.clientY || event.pageY);
console.log(x, y)
const endRadius = Math.hypot(
Math.max(x, innerWidth - x),
Math.max(y, innerHeight - y),
)
document.documentElement.style.setProperty('--x', x + 'px')
document.documentElement.style.setProperty('--y', y + 'px')
document.documentElement.style.setProperty('--r', endRadius + 'px')
if ($(" body ").hasClass(" dark ")) {
if(document.startViewTransition) {
document.startViewTransition(() => {
$(" html ").removeClass(" dark ");
$(" html ").css(" background ", " unset ");
$(" body ").removeClass(" dark ");
$("#moblieDarkLight ").html('< i class =" fa fa-moon-o " aria-hidden =" true "></i >');
setCookie("dark", "0", 0.33);
});
}else {
$(" html ").removeClass(" dark ");
$(" html ").css(" background ", " unset ");
$(" body ").removeClass(" dark ");
$("#moblieDarkLight ").html('< i class =" fa fa-moon-o " aria-hidden =" true "></i >');
setCookie("dark", "0", 0.33);
}
} else {
if(document.startViewTransition){
document.startViewTransition(() => {
$(" html ").addClass(" dark ");
$(" html ").css(" background ", "#31363b ");
$("#moblieDarkLight ").html('< i class =" fa fa-sun-o " aria-hidden =" true "></i >');
$(" body ").addClass(" dark ");
setCookie("dark", "1", 0.33);
})
}else{
$(" html ").addClass(" dark ");
$(" html ").css(" background ", "#31363b ");
$("#moblieDarkLight ").html('< i class =" fa fa-sun-o " aria-hidden =" true "></i >');
$(" body ").addClass(" dark ");
setCookie("dark", "1", 0.33);
}
}
}Line 395: Modify changeBG() as follows
function changeBG() {
var cached = $(".menu-list ");
cached.find("li").each(function () {
var tagid = this.id;
cached.on("click", "#" + tagid, function (e) {
if (tagid == "white-bg" || tagid == "dark-bg") {
mashiro_global.variables.skinSecter = true;
checkskinSecter();
} else {
mashiro_global.variables.skinSecter = false;
checkskinSecter();
}
if (tagid == "dark-bg") {
addComment.I("content").classList.add('notransition');
addComment.I("content").style.backgroundColor = "#fff";
addComment.I("content").offsetHeight;
addComment.I("content").classList.remove('notransition');
const endRadius = Math.hypot(
Math.max(e.clientX, innerWidth - e.clientX),
Math.max(e.clientY, innerHeight - e.clientY),
)
document.documentElement.style.setProperty('--x', e.clientX + 'px')
document.documentElement.style.setProperty('--y', e.clientY + 'px')
document.documentElement.style.setProperty('--r', endRadius + 'px')
if(document.startViewTransition){
document.startViewTransition(() => {
$(" html ").addClass(" dark ");
$(" html ").css(" background ", "#31363b ");
$(" body ").addClass(" dark ");
setCookie("dark", "1", 0.33);
})
}else{
$(" html ").css(" background ", "#31363b ");
$(" body ").addClass(" dark ");
setCookie("dark", "1", 0.33);
}
} else{
if(document.startViewTransition){
document.startViewTransition(() =>{
$(" html ").removeClass(" dark ");
$(" html ").css(" background ", " unset ");
$(" body ").removeClass(" dark ");
setCookie("dark", "0", 0.33);
setCookie("bgImgSetting", tagid, 30);
setTimeout(function () {
addComment.I("content").style.backgroundColor = "rgba(255, 255, 255, 0.8)";
}, 1000);
})
}else{
$(" html ").css(" background ", " unset ");
$(" body ").removeClass(" dark ");
setCookie("dark", "0", 0.33);
setCookie("bgImgSetting", tagid, 30);
setTimeout(function () {
addComment.I("content").style.backgroundColor = "rgba(255, 255, 255, 0.8)";
}, 1000);
}
}
switch (tagid) {
case "white-bg":
$(" body ").css(" background-image ", " url(" + checkskin_bg(mashiro_option.skin_bg0) + ")");
break;
case "sakura-bg":
$(" body ").css(" background-image ", " url(" + checkskin_bg(mashiro_option.skin_bg1) + ")");
break;
case "gribs-bg":
$(" body ").css(" background-image ", " url(" + checkskin_bg(mashiro_option.skin_bg2) + ")");
break;
case "pixiv-bg":
$(" body ").css(" background-image ", " url(" + checkskin_bg(mashiro_option.skin_bg3) + ")");
break;
case "KAdots-bg":
$(" body ").css(" background-image ", " url(" + checkskin_bg(mashiro_option.skin_bg4) + ")");
break;
case "totem-bg":
$(" body ").css(" background-image ", " url(" + checkskin_bg(mashiro_option.skin_bg5) + ")");
break;
case "bing-bg":
$(" body ").css(" background-image ", " url(" + checkskin_bg(mashiro_option.skin_bg6) + ")");
break;
// case "dark-bg":
// $(" body ").css(" background-image ", " url(" + checkskin_bg(mashiro_option.skin_bg7) + ")");
// break;
}
closeSkinMenu();
});
});
}Add the following code to style.css
@keyframes clip {
from {
clip-path: circle(0% at var(--x) var(--y));
}
to{
clip-path: circle(var(--r) at var(--x) var(--y));
}
}
:: view-transition-old(root) {
animation: none;
}
:: view-transition-new(root) {
animation: clip 0.5s ease-in;
}
html.dark:: view-transition-old(root) {
animation: clip 0.5s ease-in reverse;
}
html.dark:: view-transition-new(root) {
animation: none;
}
html.dark:: view-transition-old(root) {
z-index: 9999;
}
html.dark:: view-transition-new(root) {
z-index: 1;
}Add Suffix to Featured Images
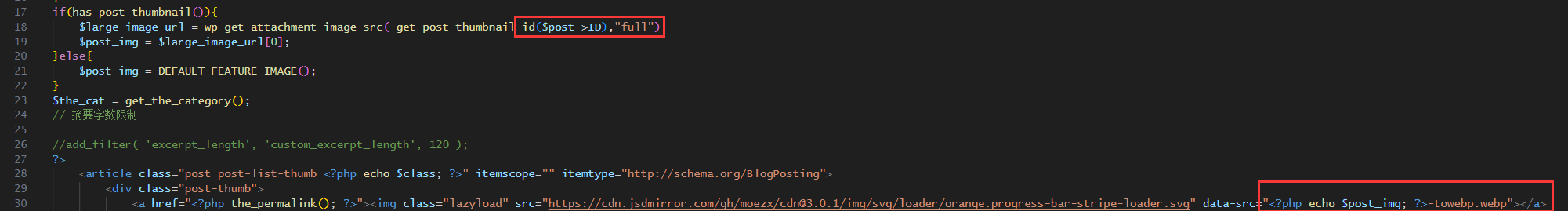
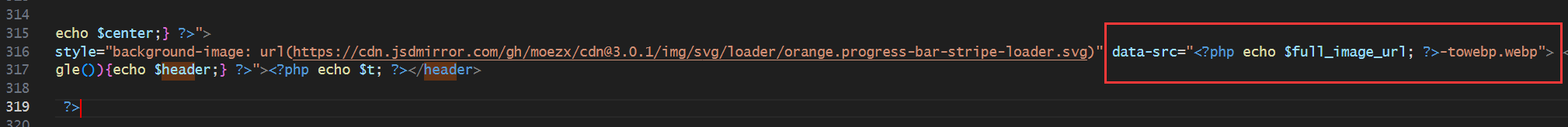
To convert images to WebP using Qiniu CDN, you need to add a conversion suffix to the image URL. Modify the file as follows:

Make two modifications: 
Featured Image Still Shows Random Image on Article Page
Some articles have featured images set, but the article page header still shows a random image. I hope the header image is the featured image.
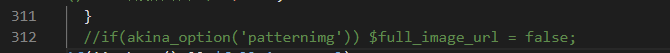
Modify the file as follows:

Comment out the line in the image (this line's function is: if a random image is set, it will be used preferentially).

If you want to add a suffix, do it as follows:

Enable WordPress Default Lightbox by Default
WordPress 6.4 updated the image lightbox. Create a theme.json file in the theme folder and input the following to enable the lightbox by default:
{
"version": 2,
"settings": {
"blocks": {
"core/image": {
"lightbox": {
"enabled": true
}
}
}
}
}Some Errors Due to PHP Version During Modifications
Backend error: Automatic conversion of false to array is deprecated in C:\Users\p\Local Sites\sakuradev\app\public\wp-content\themes\sakura-3.4.0\inc\categories-images.php on line 11
Modify as follows:












Comments | NOTHING