Sakura主题移动端美化
效果就是本站的移动端效果.
试了试网上大家广泛分享的版本有一些小BUG,自己修改了一下.
修改如下地址的style.css文件.

先将移动端的display:none注释掉,代码块中的代码加到最文件最下面.

/*移动端信息显示*/
/*移动端美化样式*/
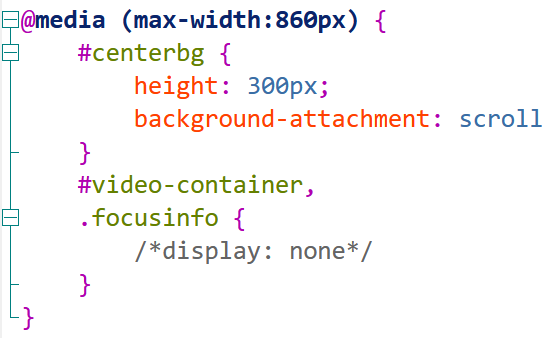
@media (max-width:860px) {
/*cusinfo .header-tou img {
}移动端的头像样式自己改*/
.center-text {
/*移动端文字大小*/
font-size: 36px;
position: relative;
top: 40px;
}
.focusinfo .header-info {
/*移动端首页一句话*/
position:relative;
top:-5px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: 15px;
background: none !important
}
.focusinfo .header-info .top-social_v2 {
/*移动端社交图标*/
display: flex;
justify-content: center;
align-items: center;
margin: 15px 0px;
}
.focusinfo .header-info .top-social_v2 li{
width:22px;
}
.focusinfo .header-info .top-social_v2 img{
height:29px;
width:18px;
padding:6px 0px;
}
#centerbg {
/*移动端背景全屏*/
/*height:100vh;*/
}
}
.top-social img {
height: 40px; //这是修改社交网络外图标的高
width: 40px; //这是修改社交网络外图标的宽
padding: 9px; //这是修改社交网络图标的大小
background: rgba(255,250,250) //这是背景颜色
}











Comments | NOTHING